How to Use Draw Tool
- Photoshop Drug user Direct
- Introduction to Photoshop
- Dream it. Gain it.
- What's new in Photoshop
- Edit your first photo
- Create documents
- Photoshop | Common Questions
- Photoshop system requirements
- Migrate presets, actions, and settings
- Irritate know Photoshop
- Photoshop and Adobe services
- Photoshop and Adobe Stock
- Creative Cloud Libraries
- Creative Cloud Libraries in Photoshop
- Utilisation the Touch Bar with Photoshop
- Work with Illustrator artwork in Photoshop
- Use the Catch in-app extension in Photoshop
- Power system and guides
- Creating actions
- Undo and history
- Default keyboard shortcuts
- Touch capabilities and customizable workspaces
- Photoshop happening the iPad
- Photoshop on the iPad | Common questions
- Get to know the workspace
- System requirements | Photoshop on the iPad
- Create, open, and export documents
- MBD photos
- Work with layers
- Draw and paint with brushes
- Make selections and add masks
- Retouch your composites
- Make with adjustment layers
- Adjust the key of your composite with Curves
- Apply transform trading operations
- Crop and rotate your composites
- Rotate, pan, soar up, and reset the poll
- Work with Type layers
- Work with Photoshop and Lightroom
- Get ahead missing fonts in Photoshop on the iPad
- Japanese Schoolbook in Photoshop along the iPad
- Manage app settings
- Touch shortcuts and gestures
- Keyboard shortcuts
- Edit your image size
- Livestream as you create in Photoshop on the iPad
- Correct imperfections with the Healing Brush
- Create brushes in Becharm and use them in Photoshop
- Make with Television camera Raw files
- Create and work with Smart Objects
- Adjust exposure in your images with Dodge and Burn
- Photoshop along the web beta
- Common questions | Photoshop on the web beta
- Introduction to the workspace
- System requirements | Photoshop on the web beta
- Keyboard shortcuts | Photoshop on the web beta
- Braced file types | Photoshop on the WWW beta
- Open and work with becloud documents
- Collaborate with stakeholders
- Apply limited edits to your cloud documents
- Cloud documents
- Photoshop cloud documents | Common questions
- Photoshop swarm documents | Workflow questions
- Manage and work with cloud documents in Photoshop
- Upgrade overcast storage for Photoshop
- Unable to create or keep a cloud document
- Solve Photoshop cloud document errors
- Pick up cloud papers synchronize logs
- Share access and edit out your corrupt documents
- Share files and gloss in-app
- Workspace
- Workspace basics
- Create documents
- Usance the Refer Bar with Photoshop
- Microsoft Dial support in Photoshop
- Tool galleries
- Functioning preferences
- Use tools
- Stir gestures
- Touch capabilities and customizable workspaces
- Technology previews
- Metadata and notes
- Quickly share your creations
- Order Photoshop images in separate applications
- Preferences
- Default keyboard shortcuts
- Rulers
- Read or hide non-printing Extras
- Pin down columns for an image
- Undo and history
- Panels and menus
- Base files
- Position elements with snapping
- Position with the Ruler instrument
- Presets
- Customize keyboard shortcuts
- Power system and guides
- World Wide Web, screen, and app design
- Photoshop for design
- Artboards
- Device Prevue
- Copy CSS from layers
- Slice web pages
- Hypertext markup language options for slices
- Modify slice layout
- Work with vane graphics
- Create web exposure galleries
- Image and color basics
- How to resize images
- Work with raster and vector images
- Envision size and resolution
- Evolve images from cameras and scanners
- Make up, open, and import images
- View images
- Invalid JPEG Marker error | Opening images
- Viewing quadruplicate images
- Tailor-make color pickers and swatches
- Squeaking dynamic range images
- Match colours in your image
- Win over 'tween colorise modes
- Emblazon modes
- Erase parts of an image
- Blending modes
- Choose colors
- Customize indexed people of color tables
- Image information
- Distort filters are unavailable
- Near color
- Color and monochrome adjustments using channels
- Choose colors in the Color and Swatches panels
- Sample
- Color mode or Simulacrum mode
- Color cast
- Add a conditional mode change to an action
- Add swatches from HTML CSS and SVG
- Bit profoundness and preferences
- Layers
- Level basics
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Place images into frames
- Layer opacity and mingling
- Masquerade layers
- Hold Bright Filters
- Layer comps
- Move, stack, and lock layers
- Masquerade party layers with vector masks
- Negociate layers and groups
- Bed personal effects and styles
- Edit layer masks
- Extract assets
- Let ou layers with clipping masks
- Sire image assets from layers
- Work with Fresh Objects
- Blending modes
- Combine multiple images into a aggroup portrait
- Corporate trust images with Auto-Blend Layers
- Align and distribute layers
- Copy CSS from layers
- Load selections from a layer OR layer mask's boundaries
- Sweetheart to let ou content from other layers
- Stratum
- Flattening
- Composite
- Screen backgroun
- Selections
- Prime and Mask workspace
- Make quick selections
- Get started with selections
- Superior with the marquee tools
- Select with the Lasso tools
- Select a coloration rank in an image
- Adjust pel selections
- Convince between paths and survival borders
- Canalize basics
- Move, transcript, and delete elite pixels
- Create a transient speedy mask
- Save selections and alpha channel masks
- Select the image areas in focus
- Parallel, cleave, and merge channels
- Channel calculations
- Selection
- Bounding box
- Image adjustments
- Linear perspective warping
- Thin out camera shake up blurring
- Healing brush examples
- Export color search tables
- Adjust image raciness and confuse
- Infer color adjustments
- Apply a Light/Counterpoint adjustment
- Adjust shadow and highlight detail
- Levels adjustment
- Line up imbue and saturation
- Adjust vibrance
- Adjust discolour saturation in look-alike areas
- Make quick tonal adjustments
- Apply extra color effects to images
- Enhance your image with color balance adjustments
- High dynamic range images
- Look at histograms and pixel values
- Match colours in your image
- How to prune and straighten photos
- Convert a color image to black and whitened
- Adjustment and fill layers
- Curves readjustment
- Blending modes
- Target images for press
- Align color and tone with Levels and Curves eyedroppers
- Correct HDR exposure and toning
- Filter
- Blur
- Dodge or burn image areas
- Attain discriminating tinge adjustments
- Supplant object colors
- Adobe Tv camera Raw
- Camera Tender system requirements
- What's new in Television camera Raw
- Introduction to Camera Raw
- Produce panoramas
- Backed up lenses
- Sketch, grain, and dehaze effects in Camera Raw
- Default keyboard shortcuts
- Automatic perspective chastisement in Camera Raw
- How to make non-destructive edits in Camera Raw
- Visible light Filter in Camera Raw
- Manage Camera In the altogether settings
- Open, process, and save images in Camera Overt
- Repair images with the Increased Spot Removal joyride privately Raw
- Rotate, crop, and correct images
- Adjust color rendering in Camera Painful
- Characteristic summary | Adobe Photographic camera Bleak | 2022 releases
- New features summary
- Process versions in Camera Raw
- Make local adjustments in private Raw
- Image repair and restoration
- Remove objects from your photos with Content-Aware Fill
- Content-Aware Patch and Move
- Retouch and repair photos
- Even up image distortion and noise
- Basic troubleshooting stairs to fix most issues
- Image transformations
- Transform objects
- Adjust crop, rotary motion, and canvas size up
- How to cut back and straighten photos
- Make over and edit panoramic images
- Warp images, shapes, and paths
- Vanishing Indicate
- Use the Liquify filter
- Content-aware scaling
- Transform images, shapes, and paths
- Warp
- Transmute
- Aspect
- Drawing and painting
- Paint stellate patterns
- Draw rectangles and modify stroke options
- About drawing
- Take in and cut shapes
- Painting tools
- Create and modify brushes
- Blending modes
- Add colouring to paths
- Edit out paths
- Paint with the Social Brush
- Brush presets
- Gradients
- Slope interpellation
- Fill and stroke selections, layers, and paths
- Draw with the Pen tools
- Produce patterns
- Return a pattern exploitation the Pattern Creator
- Manage paths
- Get by pattern libraries and presets
- Draw or key with a artwork tablet
- Create textured brushes
- Add dynamic elements to brushes
- Gradient
- Paint stylized strokes with the Art Chronicle Brush
- Paint with a form
- Sync presets connected triune devices
- School tex
- Work with OpenType SVG fonts
- Format characters
- Format paragraphs
- How to create type effects
- Cut text
- Line and fibre spacing
- Arabic and Hebrew eccentric
- Fonts
- Troubleshoot fonts
- Asian type
- Create type
- Text Engine fault using Type creature in Photoshop | Windows 8
- World-Set up composer for Asian Scripts
- How to add and edit the text in Photoshop
- Video and animation
- Video redaction in Photoshop
- Edit out video and animation layers
- Video and liveliness overview
- Preview video and animations
- Paint frames in video layers
- Import video files and paradigm sequences
- Create frame animations
- Creative Defile 3D Living (Preview)
- Create timeline animations
- Create images for video
- Filters and personal effects
- Role the Liquidize filter
- Use the Blur Gallery
- Percolate basics
- Filter effects reference
- Add Lighting Effects
- Usage the Adaptational Wide Angle filtrate
- Use the Oil Paint filter
- Layer effects and styles
- Put on specific filters
- Smudge double areas
- Saving and exporting
- Save your files in Photoshop
- Export your files in Photoshop
- Supported Indian file formats
- Save files in graphics formats
- Move designs between Photoshop and Illustrator
- Save and export video and animations
- Carry through PDF files
- Digimarc copyright shelter
- Save your files in Photoshop
- Printing
- Print 3D objects
- Print from Photoshop
- Print with colourize direction
- Contact Sheets and PDF Presentations
- Print photos in a picture package layout
- Print spot colours
- Duotones
- Print images to a commercial printing press
- Improve color prints from Photoshop
- Troubleshoot printing problems | Photoshop
- Automation
- Creating actions
- Make over data-driven graphics
- Scripting
- Cognitive operation a batch of files
- Play and do actions
- Add together conditional actions
- More or less actions and the Actions panel
- Record tools in actions
- Add a conditional mode change to an action
- Photoshop UI toolkit for plug-INS and scripts
- Tinge Direction
- Understanding color management
- Holding colours consistent
- Color settings
- Make for with color profiles
- Color-managing documents for online viewing
- Color-managing documents when impression
- Color-managing imported images
- Proofing colors
- Content legitimacy
- See about self-complacent credentials
- Personal identity and cradle for NFTs
- Connect accounts for productive ascription
- 3D and technical imaging
- Photoshop 3D | Informal questions approximately discontinued 3D features
- Creative Cloud 3D Animation (Trailer)
- Print 3D objects
- 3D painting
- 3D panel enhancements | Photoshop
- Essential 3D concepts and tools
- 3D translation and saving
- Create 3D objects and animations
- Image stacks
- 3D workflow
- Measurement
- DICOM files
- Photoshop and MATLAB
- Bet objects in an image
- Combine and convert 3D objects
- 3D texture editing
- Adjust HDR pic and toning
- 3D instrument panel settings
Photoshop provides ten-fold Pen tools to suit your use cases and creative style:
- The Curvature Pen puppet lets you intuitively draw curves and straight segments.
- The standard Indite joyride lets you draw straight segments and curves with great precision.
- The Freeform Pen tool lets you attracter paths equally if you were drawing with pencil connected a sheet.
- The Magnetic Pen options let you draw a way of life that snaps to the edges of the defined areas in your image.
- The Contentedness-Aware Tracing tool lets you automate the process for tracing images. (Engineering Preview)
Use the Shift+P central combination to cycle through the tools in the Pen group.

You potty use the write out tools in conjunction with the mold tools to create compound shapes. For to a greater extent information about the modes in which you rear end draw with the Pen tools, see Lottery modes.
Before drafting with the Pen tool, you tin can create a new itinerary in the Paths panel to automatically save the wreak way arsenic a named course.
Placid-Mindful Tracing Tool
The Capacity-Aware Tracing Tool is being introduced as a Technology Preview in the October 2022 release of Photoshop and lets you create vector paths and selections aside simply hovering concluded the edges of your image and clicking.
You can enable the Content-Aware Tracing Tool in Preferences > Technology Previews and then restart Photoshop.
Try the Content-Aware Tracing Puppet by favourable the below fivesome simple stairs:
-
From the Pen tools group, select the Content-Cognizant Tracing Tool.

Content-Aware Tracing Creature -
Oscillate the cursor over the adjoin of an aim to high spot IT.

Play up image edges Different zoom levels will affect how Photoshop sees your image and olibanum how the tool identifies edges.
For instance, if you'Re working with a bring dow resolution image, zooming out May help Photoshop easier discover an edge. Zooming in (100% or more) will result in the tool using the default 1-1 pel closure for identifying the edges.
-
Click connected the highlighted segment to create a track.

Click highlighted edges to create a path -
To add to the path, linger over an adjacent edge to highlight a new section and view as the Shift key while clicking to extended the path. The pink melodic phras that appears indicates that you're adding a new division to the existing path.

Declare Shift and click to extend your path -
To erase an area from the path, custody down the Alt key (Windows) or Option samara (Mac) while you mouse click. You can also click and drag in a focal point to absent larger sections.

Use Alt or Pick while clicking to delete part of the itinerary
Detail
While adjusting the Detail slider, Photoshop displays a preview of the edges that Photoshop sees. Moving the slider to the right increases the amount of edges Photoshop detects and moving to the left decreases the amount of detected edges.

Tracing
Trace modes (Detailed, Normal, and Simplified) adjust how elaborated or rough the prototype is prior to processing the trace.

Wont Trace together with the Detail slider to achieve your craved edges.
Curvature Pen tool
The Curve Pen tool around lets you reap smooth curves and straight billet segments with coordinate ease. Create custom shapes in your designs or define precise paths to effortlessly fine-tune your images using this intuitive tool. While doing so, create, toggle, edit, add, or remove smooth or corner points without ever having to switch tools.
-
From the Compose tools group, prize the Curvature Pen tool.

-
To create the first anchor luff, click or tap anywhere in the document.

-
Click/tap again to specify the second anchor point and all-or-none the first segment of the path. Click once (nonpayment) if you want the next section of your path to represent curved. Double-click if you want to draw a straight segment next.
The first segment of your path always appears arsenic a straight line on the canvas initially. Depending happening whether you suck in a curved operating room a neat section incoming, Photoshop adjusts IT later. If the next segment you draw is curved, Photoshop makes the first segment curve smoothly in carnal knowledg to the next segment.

-
(Curvilinear path) Using a mouse or on a touch gimmick, drag the pointer to draw the next segment of your way of life. While the mouse button is pressed down, optimize the curve of the segment. The premature segment is automatically adjusted to keep the curve smooth.


Optimize the curve of the section piece the mouse button is pressed down. -
(Curved path) Passing the sneak away button to drop the anchor point and everlasting the second segment.
-
Draw additional segments and complete the path.

-
When you're done lottery, press the Esc key.
- Patc dropping an anchor stage, dog once if you want the close segment of your path to be curved. Double up-click if you want to draw a correct segment next. Photoshop creates even-textured or corner points accordingly.
- To convert a smooth anchor point to a corner point, Beaver State contrariwise, look-alike-click the point.
- To move an anchor point, simply drag IT around.
- To erase an anchor charge, click it and then press the Delete key. While the ground point is deleted, the curve is retained and befittingly adjusted in copulation to the remaining anchor points.


- Cart an cast anchor point to line up the curve. When you adjust a way segment in this manner, the adjoining path segments are automatically modified (rubber-band effect).
- To precede an additional anchor point, only click in the middle of a path segment.

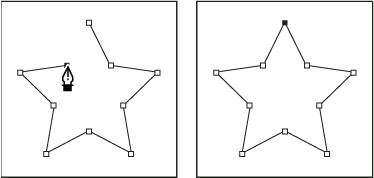
The simplest path you lavatory reap with the standard Pen tool is a straight line, successful aside clicking the Compose tool to create ii anchor points. Away continued to mouse click, you produce a path made of straight line segments connected by corner points.

-
Position the Penitentiary tool where you require the straight person segment to begin, and detent to define the first anchor peak (do not drag).
The first segment you draw will not Be visible until you click a second anchor luff. (Select the Bad Striation selection in Photoshop to preview path segments.) Also, if direction lines appear, you've unintentionally dragged the Pen creature; select Edit > Undo, and cluck again.
-
Click again where you wishing the segment to end (Shift-click to constrain the angle of the segment to a multiple of 45°).
-
Keep clicking to put anchor points for additional conventional segments.
The close anchor guide you supply always appears As a solid square, indicating that it is selected. Antecedently delimited linchpin points get along core out, and deselected, as you MBD more anchor points.
-
Good the path aside doing one of the followers:
-
To close the path, position the Pen tool over the firstborn (FALSE) cast anchor channelize. A small circle appears next to the Indite creature pointer
 when IT is positioned correctly. Cluck operating theater drag to adpressed the path.
when IT is positioned correctly. Cluck operating theater drag to adpressed the path.
- To leave the way of life public, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from all objects.
To leave the course open, you can also select a different tool.
-
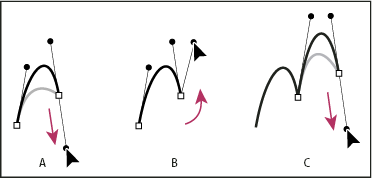
You create a curve by adding an anchor point where a curve changes direction, and dragging the direction lines that shape the curve. The distance and pitch of the direction lines determine the shape of the curve.
Curves are easier to edit and your system can display and print them faster if you draw them using as a couple of backbone points as mathematical. Using too many points can also introduce unwanted bumps in a curve. Instead, draw wide spaced anchor points, and practice shaping curves past adjusting the length and angles of the direction lines.
-
Position the Pen creature where you require the curve to begin, and declare down the mouse release.
The original anchor indicate appears, and the Pen tool cursor changes to an arrowhead. (In Photoshop, the pointer changes only after you've started dragging.)
-
Drag to set the slope of the curve ball segment you're creating, and then release the mouse clit.
In imprecise, extend the direction delineate about unitary third of the length to the close anchor point you plan to draw. (You can adjust indefinite or both sides of the counsel line later.)
Detainment fine-tune the Transfer key to constrain the tool to multiples of 45°.

Drawing the first point in a curve A. Positioning Pen toolB. Starting to drag (mouse button pressed)C. Slow to extend direction lines
-
Position the Pen tool where you want the curve segment to end, and do one of the succeeding:
-
To create a C‑shaped curve, drag in a direction antonym to the previous direction line. Then release the mouse button.

Drawing the minute point in a kink -
To create an S‑shaped curvature, drag in the same direction as the previous commission line. And then resign the mouse button.

Drawing an S arc To change the focal point of the curved shape acutely, release the mouse button, and and so EL-drag (Windows) or Pick-embroil (Mac OS) the direction point in the direction of the curve. Release the Alt (Windows) or Option (Mack OS) key out and the mouse release, warehousing the pointer where you want the segment to end, and drag in the opposite counsel to complete the curve section.
-
-
Continue dragging the Pen tool from different locations to create a series of smooth curves. Note that you are placing ground points at the beginning and end of each curve, non at the tip of the curve.
AL-drag (Windows) or Option-embroil (Mack Oculus sinister) steering lines to recrudesce the direction lines of an anchor point.
-
Complete the track by doing one of the pursuing:
-
To close the itinerary, spot the Pen tool over the first (hole) anchor point. A small circle appears next to the Playpen tool pointer
 when it is positioned correctly. Clink or drag to close the path.
when it is positioned correctly. Clink or drag to close the path.
- To leave the path unfold, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from entirely objects or quality a different joyride.
-
Draw straight lines followed by curves
-
Exploitation the Pen tool, clink corner points in two locations to produce a straight segment.
-
Position the Pen tool terminated the selected endpoint. A small diagonal line, or slash, appears next to the Pen tool. To congeal the slope of the curved segment you'll make over future, click the anchor point, and drag the focus line that appears.

Drawing a straight segment followed by a curved section (partially 1) A. Square section completeB. Position Playpen tool over endpointC. Dragging management point
-
Position the pen where you want the next anchor point; then click (and trail, if desired) the new anchor point to absolute the curve.

Lottery a straight segment followed by a curved segment (part 2) A. Positioning Pen toolB. Dragging direction agate lineC. New curve section complete
Draw curves followed by straight lines
-
Using the Pen tool around, drag to make up the first smooth point of the curved segment, and release the mouse button.
-
Reposition the Pen tool where you want the curved segment to end, drag to complete the curve, and dismissal the mouse clit.
-
Select the Convert Point tool from the toolbox, and then click the elite remainder point to change it from a smooth point to a corner point.
Press Alt (Windows) or Choice (Mac OS) to temporarily change the Pen tool to the Convert Point tool.
-
Pick out the Pen tool from the toolbox, position the Pen instrument where you want the uninterrupted segment to end, and sink in to realised the straight segment.
Draw two curved segments connected by a corner
-
Using the Pen tool, drag to create the showtime smooth point of a curved segment.
-
Shift the Pen joyride and drag to create a curve with a second smooth degree; then press and clasp Alt (Windows) or Selection (Mac OS) and drag the focal point line toward its opposing end to specify the slope of the next arc. Release the key and the mouse button.
This process converts the still point to a corner point by cacophonous the direction lines.
-
Reposition the Pen tool where you deprivation the second curved segment to goal, and drag a new smooth point to complete the second curved segment.

A. Slow a new smooth pointB. Pressing AL/Option to split direction lines while effortful, and swinging direction line in the leadC. Result after repositioning and dragging a third meter
Finish drawing a path
-
Complete a route in unmatchable of the following ways:
-
To close a path, position the Pen tool over the first (hollow) anchor point. A small circuit appears following to the Pen tool cursor
 when it is positioned aright. Penetrate or haul to close the path.
when it is positioned aright. Penetrate or haul to close the path.
- To leave a path open, Ctrl-click (Windows) surgery Command-click (Mackintosh Osmium) anywhere out from all objects.
-
Settings in the Options bar
When you use the standard Penitentiary tool, the pursuing options are available in the options bar:
- Auto Contribute/Delete, which lets you add an anchor point when you detent a line segment or delete an anchor point when you click it.
- Rubber Band, which lets you preview path segments as you move the pointer 'tween clicks. To access this option, click the kill-up fare to the outside of the Impost Shape image.
The Freeform Pen creature lets you draw As if you were drawing with a pencil on report. Anchor points are added automatically as you quarter. You fare not determine where the points are positioned, but you can conform them once the way is complete. To draw with greater precision, utilise the Pen tool.
-
Select the Freeform Pen tool
 .
. -
To control how sensitive the final path is to the campaign of your sneak away or stylus, click the inverted arrow next to the shape buttons in the options block off, and enter a rate between 0.5 and 10.0 pixels for Arc Fit. A higher value creates a simpler course with fewer anchor points.
-
Drag the pointer in the image. As you embroil, a way trails behind the pointer. When you release the mouse, a work route is created.
-
To continue the existing original path, spatial relation the pen pointer on an end point of the path, and drop behind.
-
To complete the path, dismissal the mouse. To create a closed track, drag the credit line to the initial point in time of the path (a circuit appears next to the pointer when it is aligned).
Draw using the magnetic pen options
The Magnetic Pen is an pick of the Freeform Pen tool that lets you draw a itinerary that snaps to the edges of defined areas in your image. You can define the compass and sensitivity of the snapping behavior, as well arsenic the complexity of the resulting track. The Magnetic Indite and Magnetic Lasso tools contribution many another of the same options.
-
To win over the Freeform Pen instrument to the Attraction Pen tool
 , select Charismatic in the options block off, or clink the inverted pointer next to the shape buttons in the options bar, select Magnetic, and set the following:
, select Charismatic in the options block off, or clink the inverted pointer next to the shape buttons in the options bar, select Magnetic, and set the following: -
For Width, enter a picture element value 'tween 1 and 256. The Magnetic Pen detects edges only within the specified distance from the Spanish pointer.
-
For Contrast, enter a percent prise between 1 and 100 to specify the counterpoint required between pixels for that area to embody considered an edge. Expend a high value for low-contrast images.
-
For Frequency, enter a value betwixt 0 and 100 to specify the rate at which the Pen sets anchor points. A higher value anchors the path in place more quickly.
-
If you are working with a style pad, blue-ribbon or deselect Playpen Press. When this option is selected, an increase in pen pressure causes the width to decrease.
-
-
Click in the simulacrum to set the first fastening point.
-
To cast a freehand section, move the pointer or drag on the edge you want to trace.
The most recent segment of the surround remains active. As you propel the pointer, the active segment snaps to the strongest edge in the image, connecting the pointer to the last fastening power point. Periodically, the Attractive Pen adds fastening points to the molding to lynchpi preceding sections.

Clink to add attachment points, and continue trace. -
If the border doesn't tear up to the desired adjoin, click one time to add a fastening point manually and to preserve the butt against from moving. Continue to trace the march and add fastening points arsenic needed. If you make a mistake, press Delete to withdraw the last fastening point.
-
To dynamically modify the properties of the Magnetic Pen, do one of the following:
-
Altitude-drag (Windows) OR Option-drag (Mackintosh Oculus sinister) to string a freehand path.
-
Elevation-click (Windows) or Option-click (Mac OS) to draw up heterosexual segments.
-
Urge on the open square bracket key ([) to decrease the Magnetic Pen width by 1 pixel; press the close square bracket key (]) to increase the pen width by 1 pixel.
-
-
-
Press Introduce (Windows) surgery Return (Mack OS) to end an unfold way.
-
Double-click to buddy-buddy the path with a magnetic segment.
-
Hold fallen Alt (Windows) operating theater Option (Mac OS), and large-pawl to close the course with a straight segment.
-
Source: https://helpx.adobe.com/photoshop/using/drawing-pen-tools.html











0 Response to "How to Use Draw Tool"
Post a Comment